Sebuah situs / blog terasa belum lengkap tanpa adanya "contact form" yang tujuannya untuk memudahkan pengunjung apabila ingin menghubungi site author (penulis situs) ataupun site owner (pemilik situs). Banyak sekali situs yang menyediakan layanan pembuatan form email secara gratis, antara lain emailmeform.com, kontactr.com, pax.com dan masih banyak lagi. Dan jika anda ingin membuat dan memasang contact form untuk situs anda, saya rekomendasikan kepada anda untuk menggunakan salah satu dari ketiga situs diatas. Namun menurut saya, yang terbaik dari ketiganya adalah form kontak dari emailmeform.com (walaupun saya sendiri menggunakan form dari pax.com "lihat gambar tampilannya dibawah") karena anda dapat membuat menyesuaikan field (kolom form) dengan kebutuhan anda dengan variasi field yang lebih lengkap dan variatif dibandingkan kontactr.com maupun pax.com.
Gambar dibawah adalah contoh form kontak yang saya pakai di situs ini:
contoh form kontak dari pax.com
Dan dibawah ini adalah langkah-langkah membuat contact form di emailmeform.com
1. Kunjungi situsnya di http://www.emailmeform.com. Tampilan pertama situs akan terlihat seperti pada gambar 1. Klik button "Signup Now for Free"
2. Isikan data-data anda pada field yang tersedia, jangan lupa beri tanda centang pada kotak yang bertuliskan "I Agree to EmailMeForm.com Term of Service" artinya anda setuju dengan peraturan yang ada. Kemudian klik "Sign Up" (lihat gambar 2)
3. Selanjutnya buka email anda untuk melakukan konfirmasi seperti contoh pada gambar 4. Klik hiperlink yang mengarah pada situs emailmeform.com
4. Jika anda dibawa pada halaman situs yang terlihat seperti pada gambar 5, itu tandanya registrasi anda berhasil dan disetujui. Untuk login, klik tulisan "here" (perhatikan tanda panah berwarna hijau)
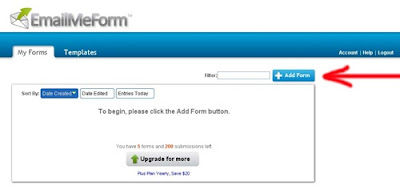
6. Untuk memulai membuat contact form, klik button "Add Form" yang saya beri tanda panah berwarna merah (gambar 6)
7. Anda akan dihadapkan pada halaman popup seperti terlihat pada gambar 7. Silahkan pilih (klik) salah satu.
8. Untuk membut kolom, klik button "Add Field". Disini anda dapat memilih dan menentukan apa saja yang anda butuhkan, mulai dari field untuk nama, alamat, email, website dsb. Atur dan sesuaikan dengan kebutuhan anda. Jika anda menginginkan kolom harus diisi, maka beri tanda centang pada setiap field yang wajib diisi, yang akan ditandai dengan karakter * warna merah. Jangan lupa klik button "Save Form" setelah anda selesai.
9. Untuk melihat hasilnya, klik text hiperlink no 3 (gambar 10)
10. Selesai.. Untuk mengambil kode HTML-nya, klik "Code" dan cara pemasangannya seperti pemasangan widget blog yang lain.
Selamat mencoba..
Gambar dibawah adalah contoh form kontak yang saya pakai di situs ini:
Dan dibawah ini adalah langkah-langkah membuat contact form di emailmeform.com
1. Kunjungi situsnya di http://www.emailmeform.com. Tampilan pertama situs akan terlihat seperti pada gambar 1. Klik button "Signup Now for Free"
gambar 1
2. Isikan data-data anda pada field yang tersedia, jangan lupa beri tanda centang pada kotak yang bertuliskan "I Agree to EmailMeForm.com Term of Service" artinya anda setuju dengan peraturan yang ada. Kemudian klik "Sign Up" (lihat gambar 2)
gambar 2
gambar 3
3. Selanjutnya buka email anda untuk melakukan konfirmasi seperti contoh pada gambar 4. Klik hiperlink yang mengarah pada situs emailmeform.com
gambar 4
4. Jika anda dibawa pada halaman situs yang terlihat seperti pada gambar 5, itu tandanya registrasi anda berhasil dan disetujui. Untuk login, klik tulisan "here" (perhatikan tanda panah berwarna hijau)
gambar 5
6. Untuk memulai membuat contact form, klik button "Add Form" yang saya beri tanda panah berwarna merah (gambar 6)
gambar 6
7. Anda akan dihadapkan pada halaman popup seperti terlihat pada gambar 7. Silahkan pilih (klik) salah satu.
gambar 7
8. Untuk membut kolom, klik button "Add Field". Disini anda dapat memilih dan menentukan apa saja yang anda butuhkan, mulai dari field untuk nama, alamat, email, website dsb. Atur dan sesuaikan dengan kebutuhan anda. Jika anda menginginkan kolom harus diisi, maka beri tanda centang pada setiap field yang wajib diisi, yang akan ditandai dengan karakter * warna merah. Jangan lupa klik button "Save Form" setelah anda selesai.
gambar 8
gambar 9
9. Untuk melihat hasilnya, klik text hiperlink no 3 (gambar 10)
gambar 10
gambar 11
10. Selesai.. Untuk mengambil kode HTML-nya, klik "Code" dan cara pemasangannya seperti pemasangan widget blog yang lain.
gambar 12
gambar 13
Selamat mencoba..